Innovative Design Strategies for Spatial User Interfaces
Written on
Chapter 1: Understanding Spatial User Interface Design
Recently, I explored an intriguing Apple Developer video that delves into the world of designing for spatial user interfaces. It appears that Apple is venturing into a groundbreaking platform, and this video articulates the fundamental principles, essential components, and effective techniques for creating layouts in this innovative realm.
This paragraph will result in an indented block of text, typically used for quoting other text.
Section 1.1: Redefining User Interface Foundations
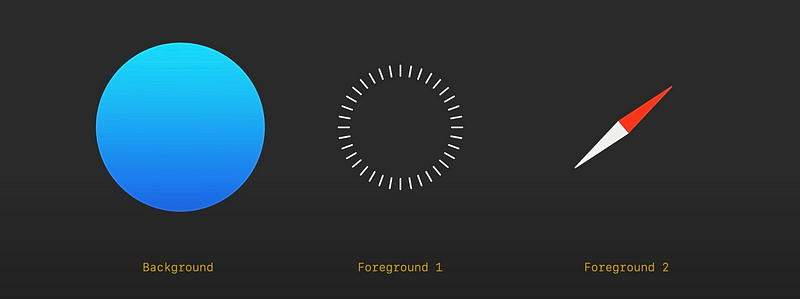
The journey begins with grasping the foundational elements of user interfaces. Apple departs from the conventional flat app icon by introducing an entirely new dimensional approach. Envision a 3D app icon featuring a background layer and up to two foreground layers stacked above it. This layered method provides depth and personality to your application.

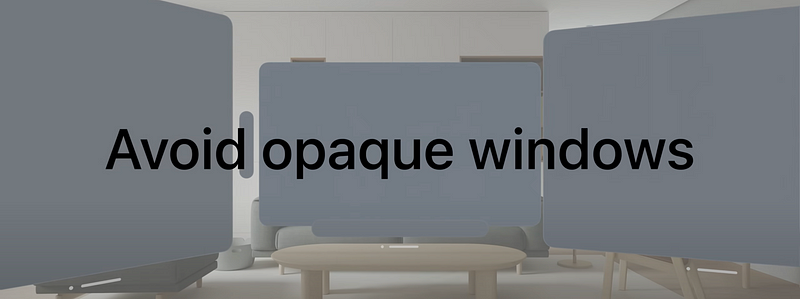
But that's just the beginning. Materials are now dynamic and change according to the lighting conditions of your surroundings. For instance, if you're using an app in a well-lit room, the materials will appear bright and sharp. Conversely, in a dim environment, they will adjust to ensure optimal visibility.

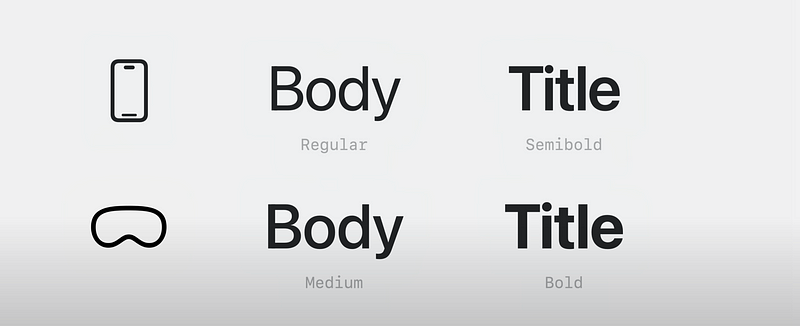
Moreover, they've tackled the issue of text readability on potentially larger screens. Typography has been carefully refined to enhance legibility. The text is slightly bolder, and the letter spacing has been minimally increased. These subtle modifications ensure that users can comfortably read the information presented within the app.

Section 1.2: Creating Comfortable and User-Friendly Layouts
Let’s dive into the specifics of constructing layouts for this spatial interface. The video highlights three critical aspects: ergonomics, content size, and focus feedback.
Ergonomics is vital since interaction with this platform predominantly occurs through visual and tactile engagement. For example, when holding a virtual object, the interface should prioritize user comfort and safety. This means ensuring all interactive elements lie within our natural field of view, eliminating the need to stretch for buttons or strain to view information.

Regarding content size, Apple recognizes that individual visual capabilities vary. To accommodate everyone, they recommend ensuring interactive elements are appropriately sized. Each element should have a minimum tap target area of 60 points to facilitate smooth interaction.

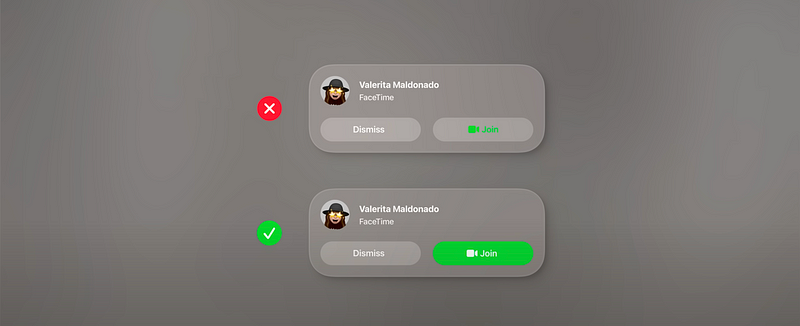
Focus feedback is another powerful feature integrated into every interactive component. Simply gazing at an element will indicate whether it can be interacted with, eliminating the guesswork and frustration associated with traditional interfaces.

Chapter 2: The Building Blocks of Spatial Applications
The first video titled "WWDC23: Design for spatial user interfaces" presents an in-depth look at the principles of designing for spatial contexts, showcasing practical examples and guidelines for developers.
Section 2.1: Essential Components for Your Spatial App
The concluding segment of the video examines the components essential for constructing your application in this spatial environment. Think of these as the fundamental building blocks that animate your app. Here are some key components you can utilize:
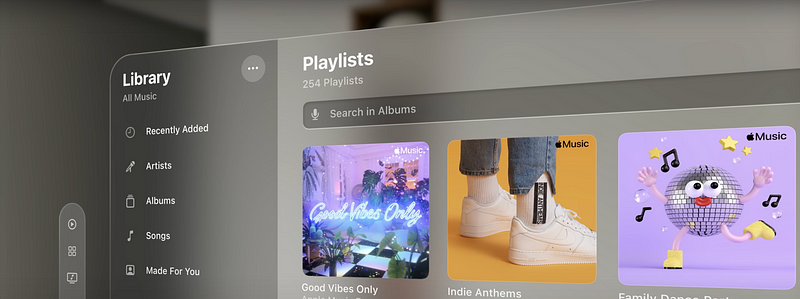
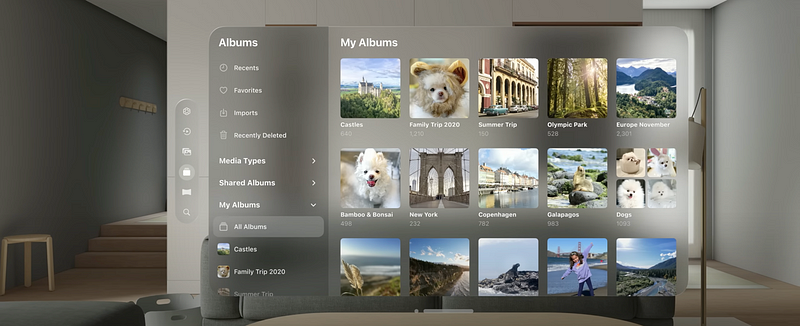
- Windows: Picture a window crafted from sleek glass that includes a convenient bar beneath it, allowing users to navigate your app within their space.
- Tab Bars & Sidebars: These familiar navigation elements return, enabling users to switch between different app sections or access additional features.
- Ornaments: Say goodbye to monotonous toolbars! Ornaments offer a stylish means to present toolbars, providing quick actions related to content while adding visual depth to your application.
- Menus & Popovers: These features allow for additional options to be displayed. Unlike conventional interfaces, they can even extend beyond window boundaries for enhanced usability.
- Sheets & Push Navigation: Sheets serve as modal views that appear prominently within the app, while push navigation provides an alternative method for moving through the app's content.

Chapter 3: Expanding Your Knowledge on Spatial UI Design
If you're eager to delve deeper into the intricacies of spatial user interface design, I strongly encourage you to watch the full video. It's a wealth of information waiting to be explored.
The second video, "How to Design for Spatial Interfaces - Apple Vision Pro," offers further insights and practical strategies for effectively designing spatial interfaces.
References:
Want more?
Discover uxheap, my extensive collection of over 1000 free resources, guiding you from a beginner to an experienced UX professional.