Give Flutter Time to Shine: An Insight on Its Evolution
Written on
The Current Landscape of Flutter
Every day, Flutter faces criticism from various developers. Many claim that frameworks like Ionic and React Native outperform Flutter due to its rendering issues. Others express concern over the limited number of available plugins, which may hinder their projects. Additionally, some developers have pointed out that the final binaries generated by Flutter can be quite large across different platforms.
These observations are valid, especially when considering that Flutter is still in its early developmental stage, having been launched only three years ago. In comparison, Ionic debuted nearly eight years ago, and React Native has been around for five years. It’s essential to allow time for Flutter to evolve and enhance its capabilities.
Reflecting on Golang’s Journey
Consider Golang; initially, many dismissed it as just another compiled language. Over time, developers came to appreciate its design focus on both performance and usability. Golang has successfully carved out a niche for itself in complex software development due to its efficient syntax and robust performance. Flutter is following a similar trajectory, aiming to be both developer-friendly and hardware-efficient.

Understanding Flutter's Architecture
Flutter offers truly native GUI controls, as it does not rely on webviews for rendering. It communicates effectively with native system APIs, as detailed in the following article regarding the Dart-to-native communication channel.
Flutter as a Comprehensive Native Framework
Originally designed for cross-platform mobile app development, Flutter has expanded to include desktop platforms. With the Skia Graphics Library and Dart runtime being cross-platform projects, developers can now create applications for Android, iOS, Linux, Windows, macOS, Web, and even Fuchsia OS. In contrast, opting for Ionic may require a separate codebase to accommodate desktop applications.
In today’s cloud-centric environment, web applications have become vital, and Flutter stands out as an excellent tool for developing progressive web apps (PWAs) and single-page applications (SPAs). It is indeed the pioneering Write Once Run Anywhere (WORA) solution for GUI application development.
Performance and User Experience
While React Native excels in applications with dynamic GUI elements due to its use of operating system-provided widgets, it struggles with numerous native API calls due to reliance on a JavaScript bridge. Conversely, Flutter’s architecture eliminates the need for this bridge, resulting in superior performance and a streamlined development process.
Flutter uniquely balances user-friendly APIs with strong performance, a feat that other frameworks, bound by JavaScript bridges, have struggled to achieve—especially on lower-end devices.
Flutter's Unique Position
When comparing Flutter to other cross-platform frameworks, it becomes evident that Flutter excels across the board. It utilizes its own graphics backend, ensuring that applications maintain a consistent appearance on various platforms. However, it’s important to note that a Flutter application is not considered a platform-specific native app. Flutter's distinctive widget toolkit defines its user experience, which can differ from native environments.
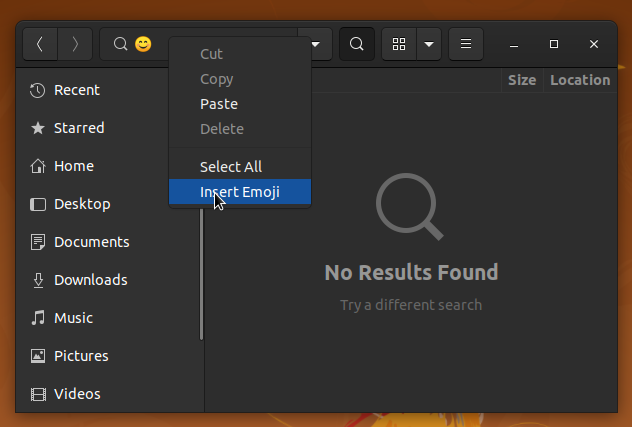
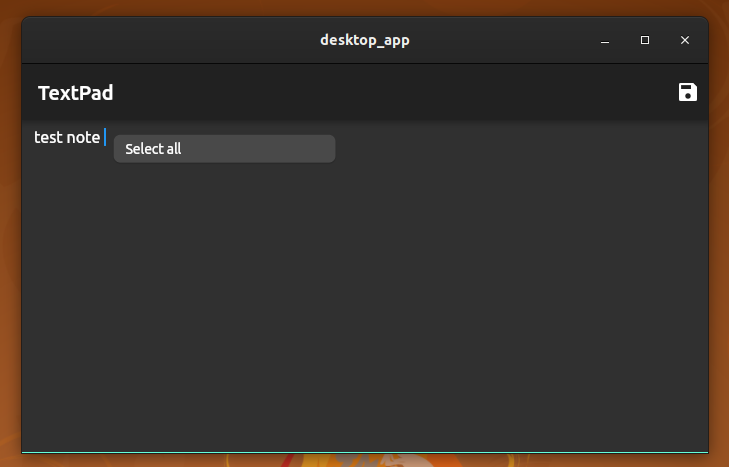
For instance, while developing a simple Flutter application on Linux, I noticed discrepancies in the context menus between the native OS and Flutter's implementation.

The context menu for text fields differed significantly from the native options, showcasing Flutter's unique approach.

While Flutter has established a solid foundation, it is still competing against platform-native applications that offer tailored user experiences. Nevertheless, Flutter has made strides in providing an iOS-like widget theme for developers looking to create applications for Apple devices.
Conclusion: Patience is Key
Most cross-platform frameworks prioritize ease of development, yet the Flutter team deserves recognition for also focusing on performance while offering a developer-friendly API. The current challenges—such as rendering issues, bulky binaries, and a limited number of plugins—are temporary and can be addressed over time. With patience, we may witness Flutter evolve into a powerful tool that rivals existing platform-specific applications.
Looking ahead, it’s possible that we will be developing applications for Fuchsia OS with Flutter, prompting a shift in our approach to application design and development.