Understanding Effective Ways to Exit a forEach Loop in JavaScript
Written on
Chapter 1: Introduction to forEach Loop Challenges
When it comes to JavaScript, the question of whether you can exit a forEach loop often arises. This inquiry not only tests your understanding of the language but also highlights the distinct characteristics of the forEach method compared to traditional loops.
It's crucial to realize that unlike standard loops where a simple break statement suffices, employing forEach requires a more nuanced approach. Let's explore how return behaves in this context.
Section 1.1: The Misconception of Return
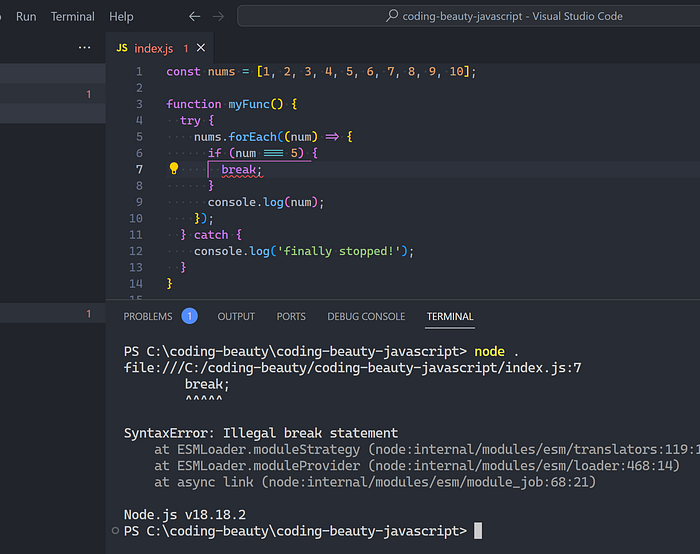
The first instinct might be to use return to terminate the loop at a specific point. However, this isn't the case with forEach. The return statement only halts the current callback execution, leaving the overall loop intact. Think of it as trying to stop one function from another—this simply won't work.
Subsection 1.1.1: Five Ineffective Methods to Exit a forEach Loop

Throwing an Exception
While it's technically possible to break out of a forEach loop by throwing an exception, this approach is impractical and should be avoided in production code.
Using process.exit()
An extreme measure, this method halts not just the loop but the entire application—definitely not recommended for everyday coding.
Employing Array some()
Although this method works, it sacrifices code readability as it repurposes the some() function, which is intended for checking conditions.
Setting Array Length to 0
This radical method completely empties the array, effectively terminating the loop. However, it can lead to unintended consequences.
Utilizing Array splice()
This technique allows for the deletion of elements from the array while iterating, creating a chaotic environment within your code.
Section 1.2: Better Alternatives for Looping
Instead of relying on these unconventional and messy tactics, consider refining your code to eliminate the need for breaking out of a loop.
Assess the Need to Break
Refactor your code so that breaking out of the loop isn’t necessary at all.
Adopt for..of Loop
If you must exit early, the for..of loop provides a cleaner way to accomplish this.
Utilize Traditional for Loop
The classic for loop gives you more control and clarity when it comes to iterating through data.
Chapter 2: Final Thoughts on forEach Loop Usage
While there are unconventional ways to "break" from a forEach loop, they often lead to convoluted and hard-to-maintain code. It is advisable to either restructure your logic to avoid the need for breaking or to use more suitable looping constructs like for or for..of.
This video titled "How to break out of forEach loop in JavaScript" provides visual insights into the discussed methods and alternatives.
In the second video, "How to break out of a for loop in JavaScript," you’ll find practical guidance on using traditional loops effectively.