Exploring Engaging Frontend Challenges for Developers
Written on
Chapter 1: Introduction to Frontend Challenges
Welcome back to another collection of thrilling challenges tailored for frontend developers of all levels. If you're new here, these articles aim to ignite your creativity. Choose a project that excites you and dive right into coding!
For those pressed for time, I’ve gathered over 100 coding ideas to ensure you never run out of inspiration.
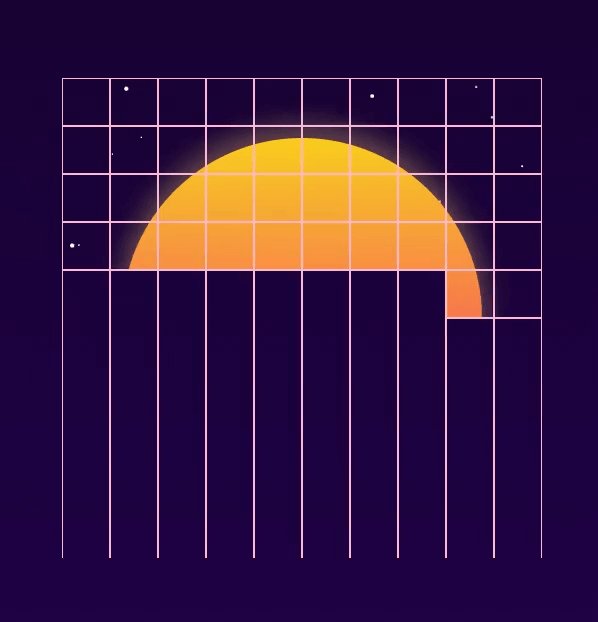
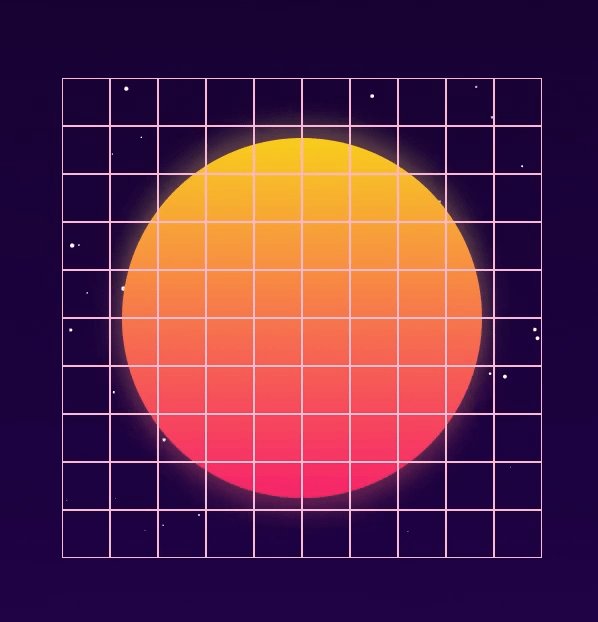
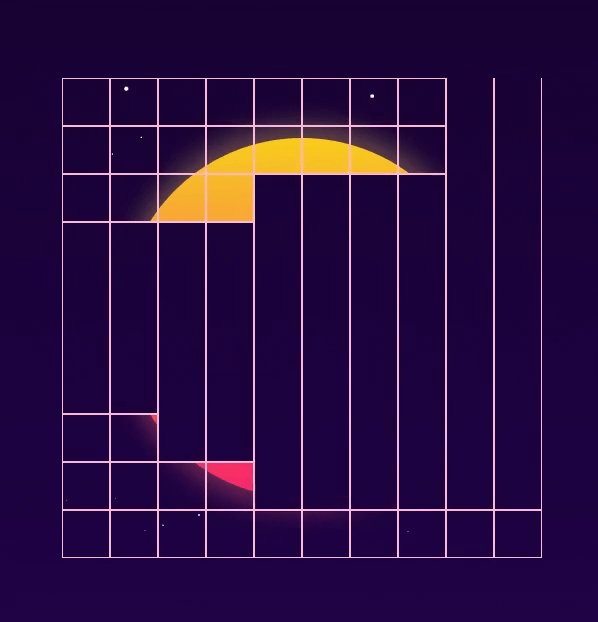
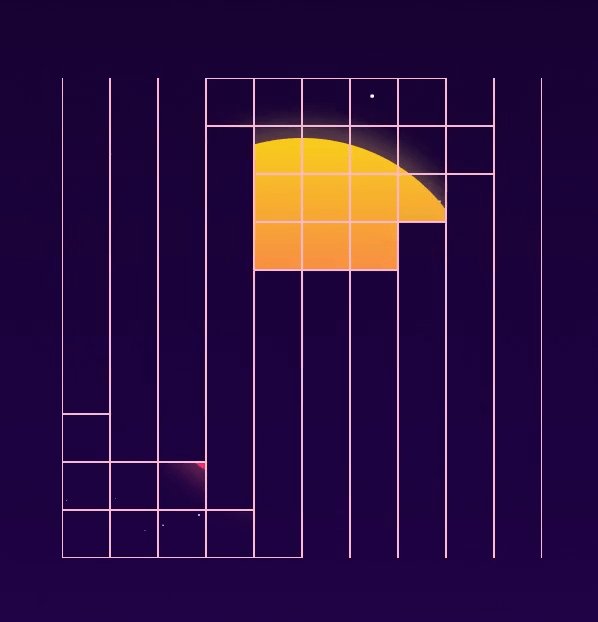
Section 1.1: Glitchy Synthwave
The "Glitchy Synthwave" project is a vibrant animation created on a 10x10 grid, embodying the nostalgic aesthetic of synthwave.

What you will learn by creating Glitchy Synthwave:
- Techniques for drawing a 10x10 grid using the modern CSS grid layout.
- How to implement CSS transforms, transitions, and animations.
For a reference, you can check out the original work by George Francis.
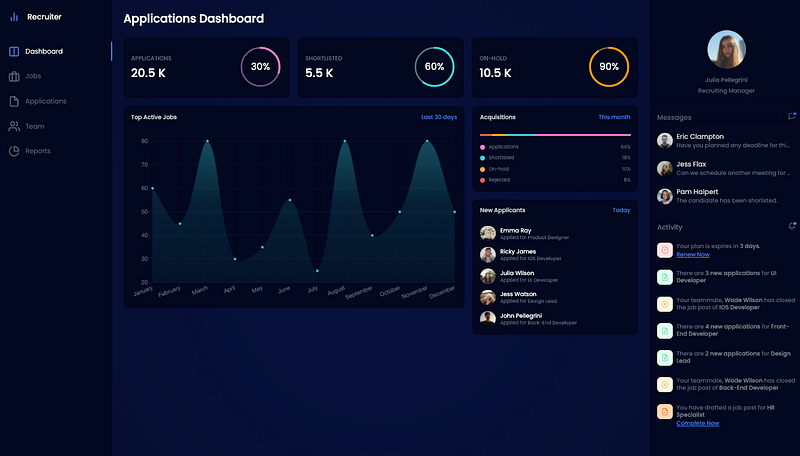
Section 1.2: Job Recruiter Dashboard UI
The Job Recruiter Dashboard UI is visually appealing and includes all the necessary features a tech recruiter might require.

What you will learn by building this UI:
- How to create stunning charts using JavaScript and CSS with your preferred charting library.
- Methods for fetching data from an API to display in your dashboard.
- The basics of layout design using HTML and CSS.
Video Description: This video presents an engaging front-end challenge that any developer should attempt!
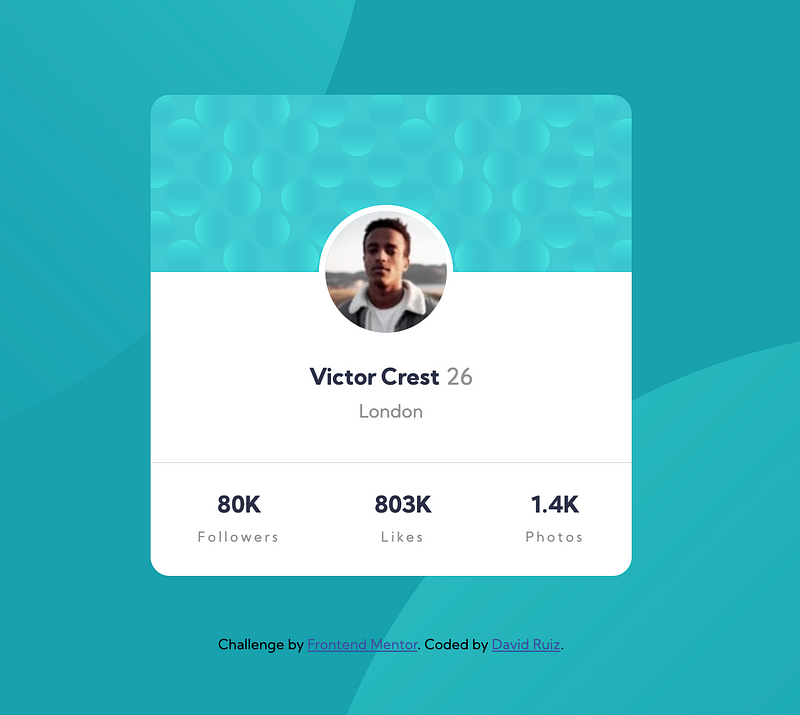
Section 1.3: Card Profile With Statistics
This project features a sleek profile card displaying social media statistics like followers and likes, which can be populated with either dummy data or hardcoded information.

What you will learn by creating this profile card:
- Designing modern social media cards using basic HTML and CSS.
The challenge is provided by Frontend Mentor, with coding contributions by David Ruiz.
Chapter 2: Advanced Challenges
Section 2.1: Plasma Animation
Plasma animations showcase the beauty of ionized gas, often creating mesmerizing electric colors.

What you will learn:
- Techniques to create a dynamic, gaseous animation using CSS or JavaScript.
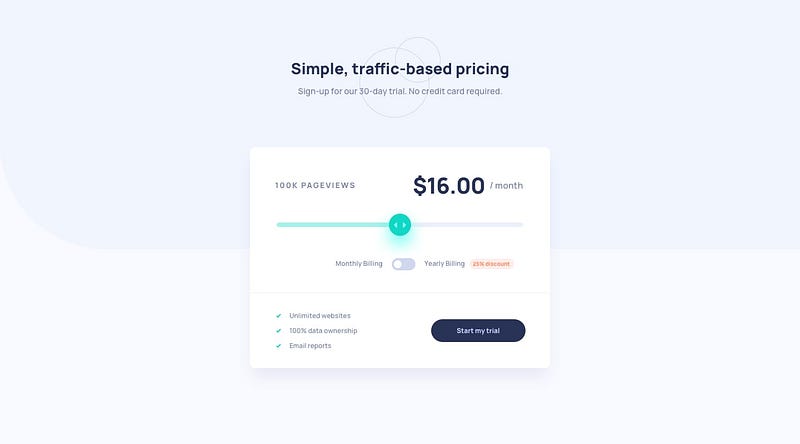
Section 2.2: Interactive Pricing Component
This project features a visually appealing slider where the price adjusts according to page views, enhanced by a beautiful gradient background.

What you will learn:
- Developing custom sliders that utilize box shadows.
- Employing linear gradients for modern background effects.
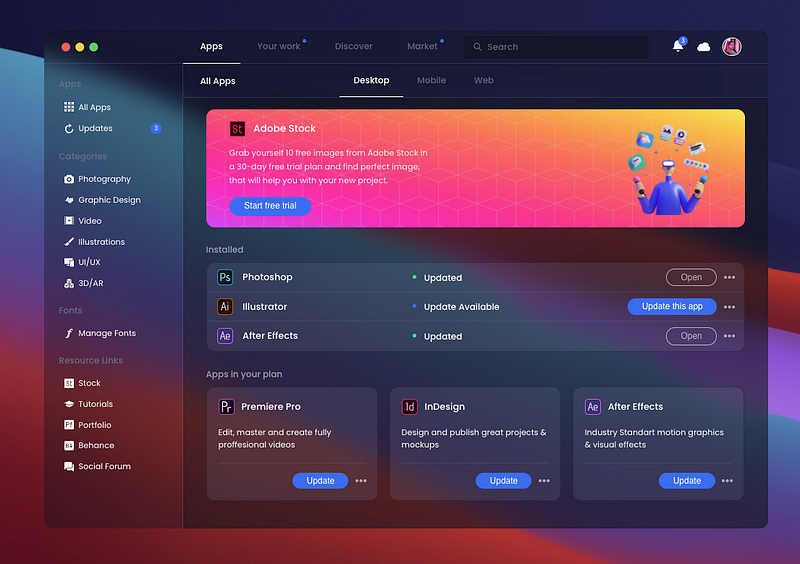
Section 2.3: Glassmorphism Creative Cloud App Redesign
Glassmorphism is a trending design style characterized by transparency and vivid colors, creating a frosted glass effect.

What you will learn:
- Crafting glassmorphic backgrounds with CSS.
- Utilizing HTML and CSS for layout design.
Section 2.4: “Testimonials” With CSS Grid
Testimonials are a popular feature on many websites, helping to build trust with users.

What you will learn:
- Implementing CSS Grid in your designs.
- The basics of HTML and CSS for testimonial displays.
Conclusion
I’m eager to hear how you’re progressing with these coding challenges. Feel free to reach out on Twitter for help or simply to chat about your experiences.
If you're seeking even more coding ideas, check out my extensive list of frontend challenges.
Thank you for reading, and happy coding!
Video Description: In this video, the creator shares their experience completing the Friends List coding challenge!